On This Page
While viewing a course that is running...
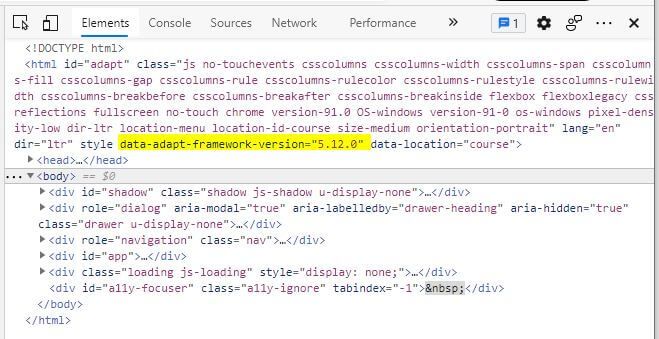
Look for the version in the browser code.

You can view or "inspect" the code using the browser's developer tools, often called "devtools" for short. Try these keyboard shortcuts:
- F12 (works for most browsers on Windows)
- Shift + CTRL + I (works for most browsers on Windows and Linux distros)
- ⌘ + Option + I (works for most Macs)
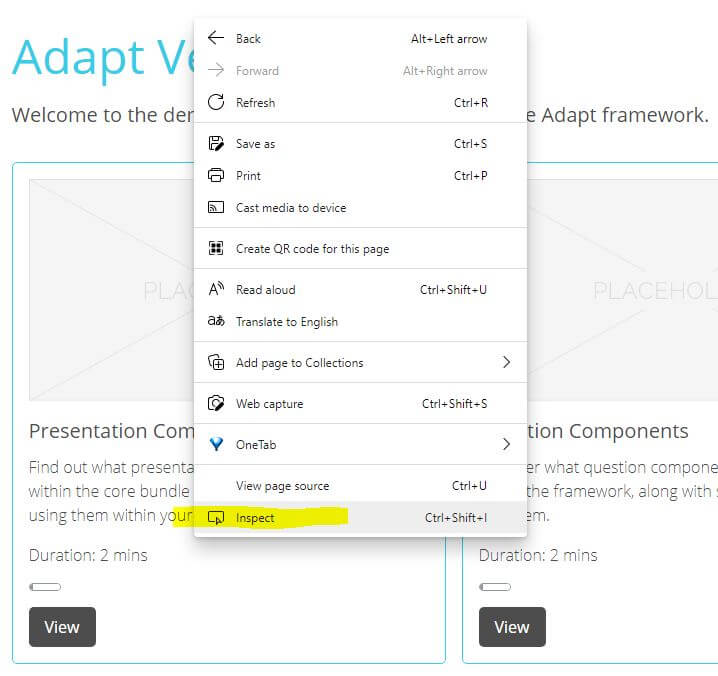
If none of the above work for you, try right-clicking on the webpage to bring up the context menu.

In the menu, select an option that includes the words "inspect" or "developer tools." Then select the "Elements" tab. Your view should look somewhat like the image at the beginning of this article. In the HMTL tag, look for an attribute that specifies the Adapt framework version.
While working within the authoring tool...
Using any of the techniques mentioned in the preceding section, open devtools in the authoring tool user interface. Do not open devtools in a Preview of the course.
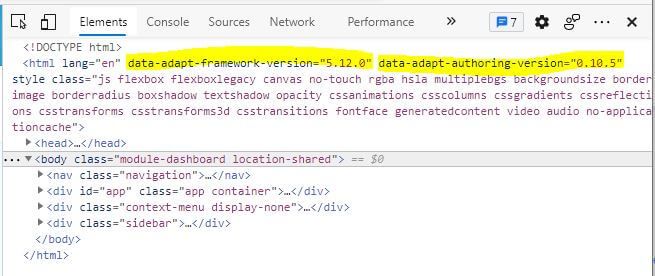
Look for version numbers in the HTML tag.

A running course is independent of the authoring tool (AT). Consequently, it can't report the AT's version. But the AT cannot function without the Adapt framework, so the code is able to report both the AT's version and the version of the framework it is using.
With source code open in a development environment...
Both the Adapt framework and the authoring tool report their version in package.json, found in the root of the project. Remember that current versions of the AT can run more than one version of the framework. So trying to verify the framework version within the authoring tool source code is not advised.

 Chuck Lorenz
Chuck Lorenz