
On This Page
The Hot graphic (or Hotgraphic) Component is one of the more popular Adapt components. It comes pre-installed with Adapt and brings some unique functionality.
However, using it can be quite tricky. This is due to the way that pins have to be placed by using a percentage based value from the top left of the image. Hopefully this quick guide will be useful to help you to figure out how to use it.
Put the pins in first
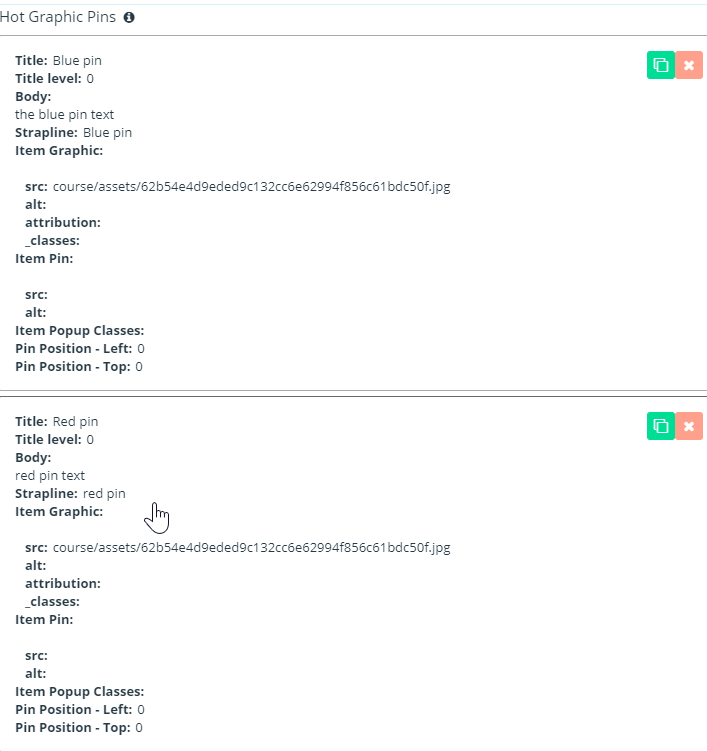
You should first put all the pins you intend to use in your course at the default value (0% and 0%), then preview the course.

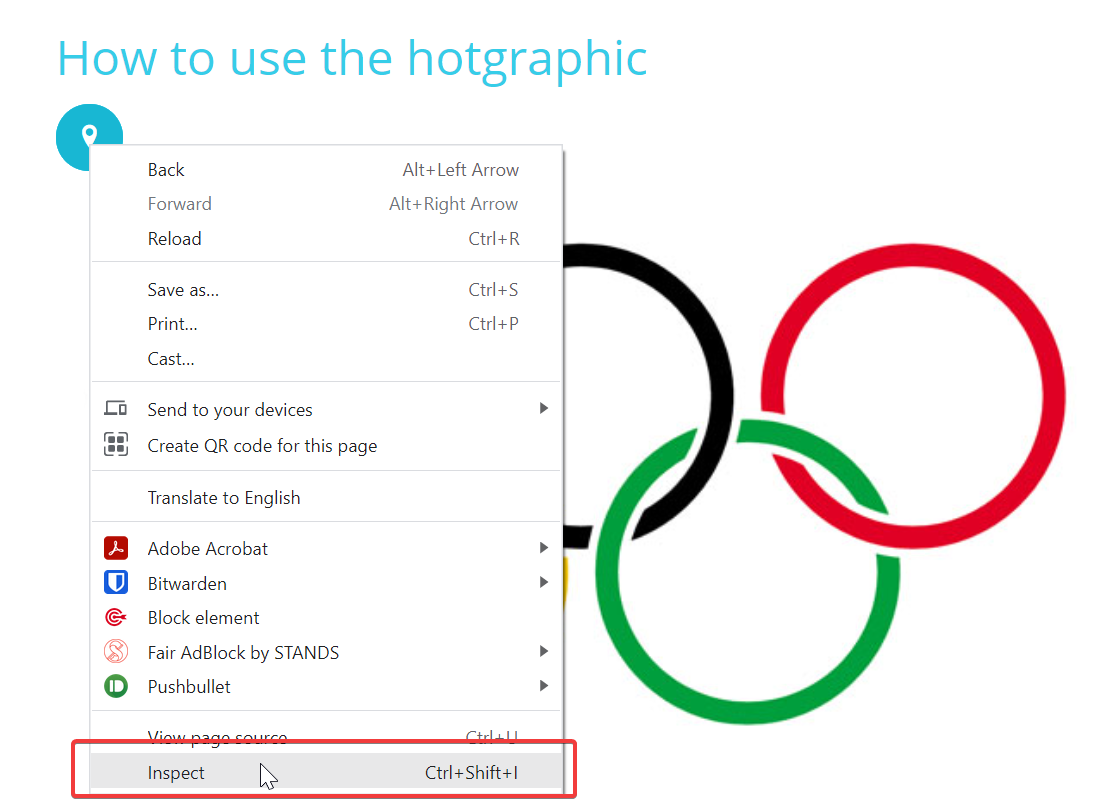
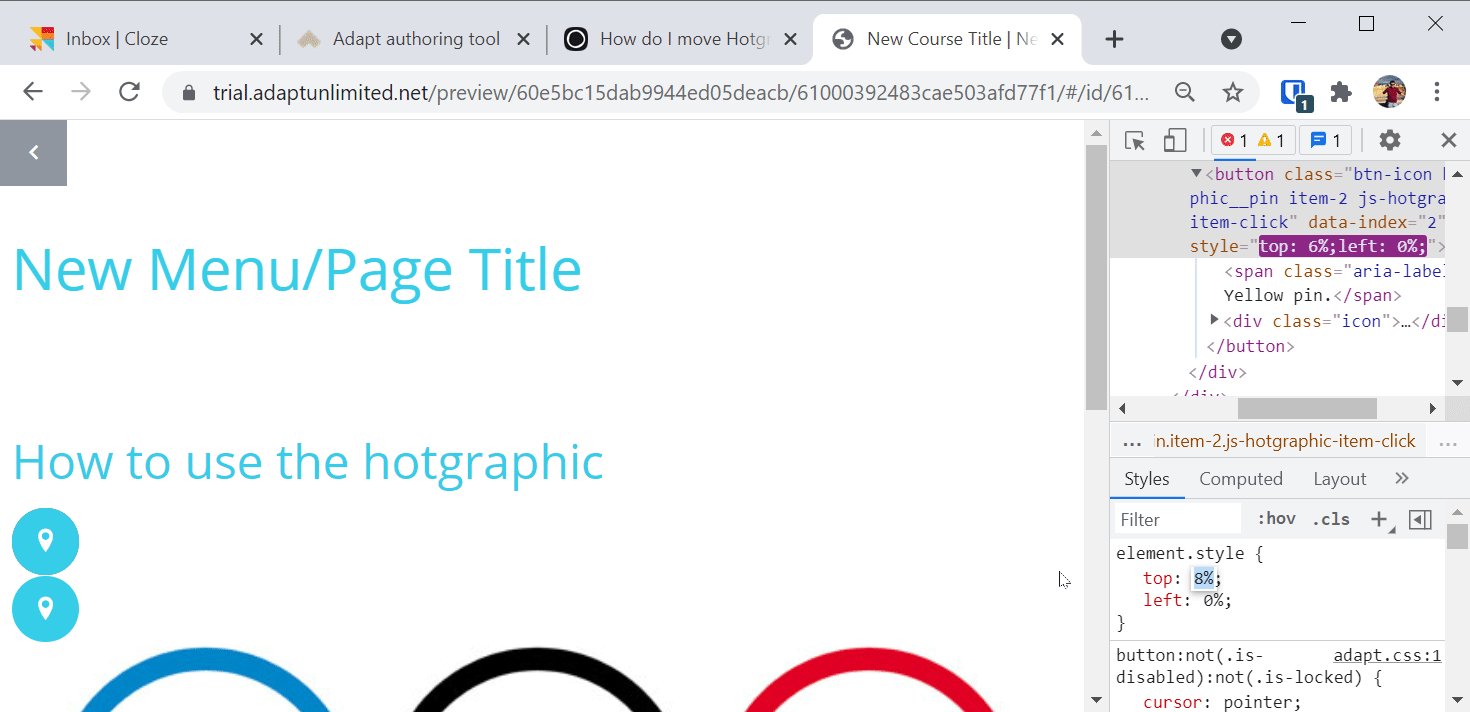
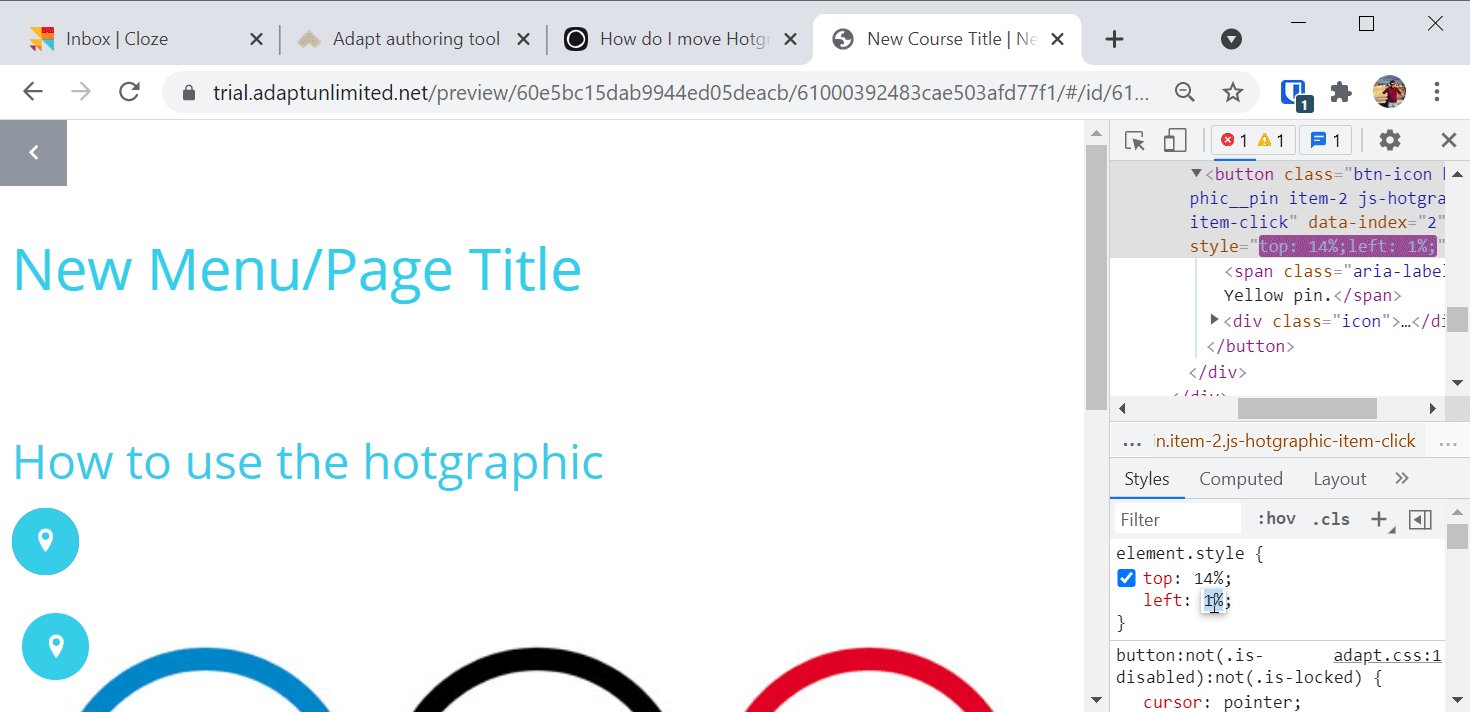
Once you're in the course you'll notice all the pins are in the top left of the screen. However, we can use our web browser's inspect function to move them directly on the page.

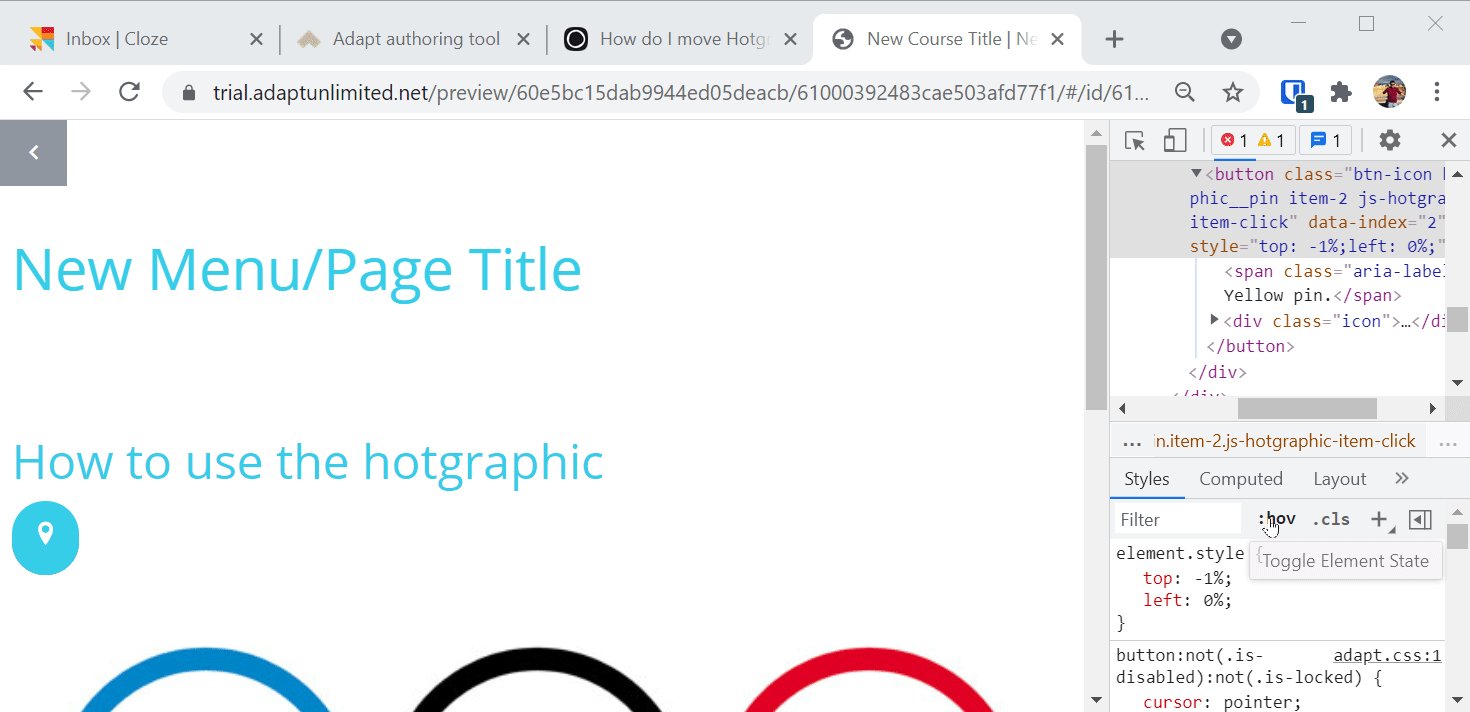
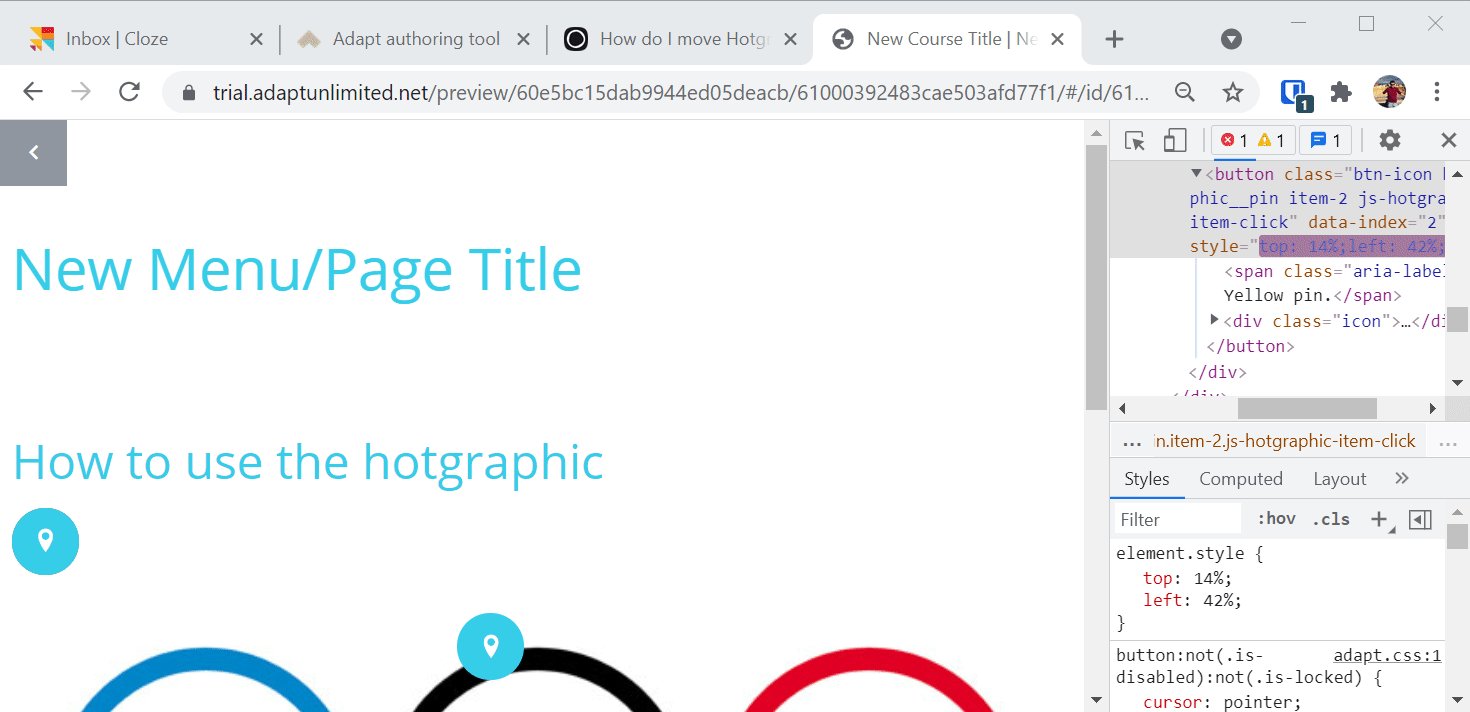
A new panel will appear the side or bottom of the screen (depending on the browser). You can use an element.style class (may be called something else in non-chrome browsers) with top and left attributes. As you change these values it will move automatically on the page.

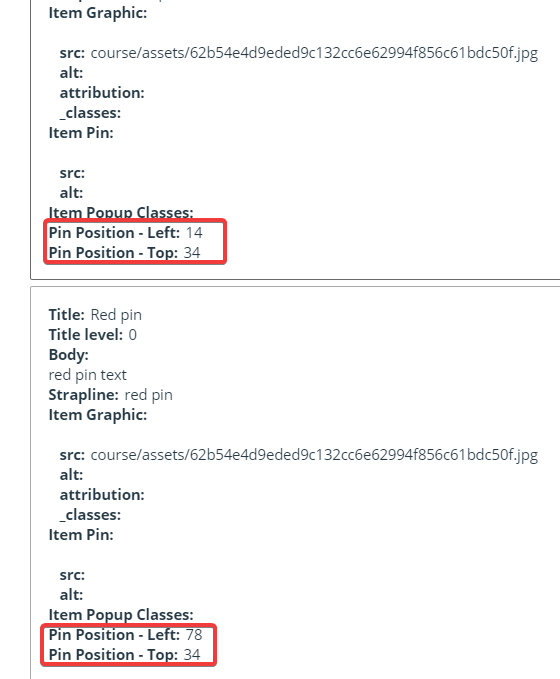
Be careful - as these values don't save. You'll need to enter them into the Authoring Tool or Framework directly to ensure they do. So take note of each value you use and then return to the Authoring Tool and put enter them.

Once that's done preview your course again to ensure it's correct!

Alternative video guide - https://www.youtube.com/watch?v=t_Ycunctr6s

 Simon Date
Simon Date