On This Page
E-learning can go stale quickly: data change, new policies are enacted, typos are discovered, etc. Updates are inevitable if you want to keep your modules fresh. But sometimes a SCO (many time referred to as a SCORM package) gets separated from its source code. If this happens to you, all is not lost. Many types of changes can be made directly to the SCO of an Adapt module.
Basic Steps
- Extract the zipped SCO.
- Make changes to the files.
- Zip up the SCO.
The structure of an Adapt SCO
E-learning that is produced by the Adapt framework—and by the Adapt authoring tool since the framework is the engine of the authoring tool—contains most of the source code within a SCO. Some of it remains human-readable; some of it has been minified; and some of it is excluded because it's used to run the module. You can access the code files and effect changes as your skills allow—some changes are easier to make than others.
A SCO is an archive file that carries a .zip extension. To access the content in Windows, right click on the file to display the context menu. Select "Extract All..." On Mac, double-click the zip file.
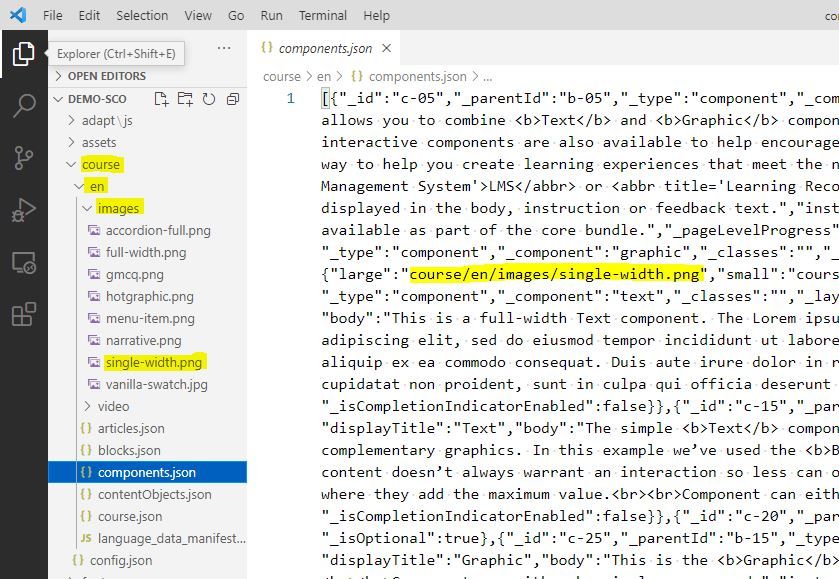
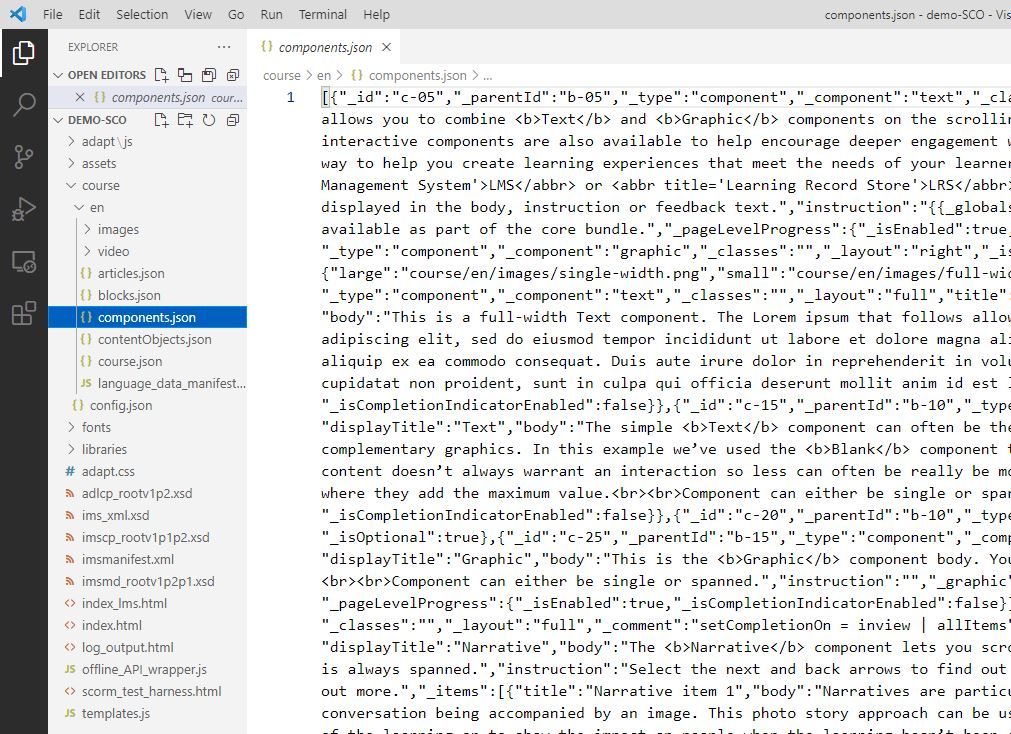
If you are familiar with the framework, you'll see that the content and structure of the SCO is virtually the same as the "[adapt_framework]/build" folder. This is especially easy to recognize when the "[SCO]/course/en" folder is expanded.

Common updates
Changing text
The grunt build command is intended to be used before zipping up a SCO. If the packager used it, the content of each JSON file will have been compressed to a single line of code. But it remains easy to locate the target of edits using "Find" (Ctrl+F) or "Find in Files" (Ctrl+Shift+F). Make your edits as you normally would in any text editor.
If you can retain the single-line format, your SCO will maintain a file size similar to what it was before unzipping it. But there may be circumstances when maintaining the single line format reduces your effectiveness. If you are willing to suffer a larger file size, you can format/prettify the JSON file. In Visual Studio Code, select "Format Document" from the context menu or use the shortcut Shift+Alt+F. Alternatively, you can investigate VS Code extensions that will both prettify and minify your JSON, like "JSON Tools" by Erik Lynd.
Changing an asset
Changing an asset such as an image, video, or PDF requires attention to the src file path in the JSON and to the asset's digital file.
- If the name of the replacement asset matches exactly the name of the original asset, you can simply drop the replacement in the same folder as the original, effectively overwriting it.
- If the name of the replacement asset differs in any way from the name of the original asset, locate the reference to the original asset in the JSON file using "Find" or "Find in Files." Update the file name in the source (or src) attribute. While you are there, verify that the URL path to the location of the asset is correct.
Two reminders:
- Optimize your assets before adding them to the SCO. If you don't have a favorite technique, try out Tiny PNG for PNGs and JPGs. Similar free online compressors are available for PDFs, if you don't have access to Adobe Acrobat.
- Graphics that are a part of the theme are unlikely to be referenced by JSON and unlikely to be found in a subfolder of "[SCO]/course/en". The image is likely to be found in the "[SCO]/assets" folder, and a reference is likely to appear in CSS in the "adapt.css" file in the root of the SCO. Make your edits just as you would if it were a content asset.
Changing a component's configuration
The techniques discussed earlier in the article apply to configuration properties. But I'm happy to remind you where you can locate various properties:
- properties about how Question components function are typically found in "[SCO]/course/en/components.json."
- most properties for extensions such as Page Level Progress, Resources, Bookmarking, Glossary, and Search will be found in "[SCO]/course/en/course.json." Page Level Progress and Trickle may have properties assigned in more than one JSON file. Use "Find in Files" to make sure you don't overlook something.
- content that appears on menus and page headers are likely to be found in "[SCO]/course/en/contentObjects.json."
- properties for accessibility and Adapt's SCORM plugin are found in "[SCO]/course/config.json."
Advanced updates
This group of updates can get tricky. Please be sure to keep a back-up of your SCO and to save time for testing.
CSS
The Adapt framework uses the Less CSS preprocessor extension to write its styles and to produce its CSS. The build process takes the many *.less files in the Adapt project and processes them into a single CSS file: "adapt.css". It's the resulting CSS that makes it into the build and SCO-not the individual *.less files.
Use caution. Expect multiple styles in the processed CSS where only one existed in the Less. Expect complications due to media queries and specificity.
Handlebars
Minified Handlebar templates are accessible in "templates.js". I don't advise attempting major changes, but certainly a new class can be added to a "div".
JavaScript
You'll find Adapt's JavaScript in "[SCO]/adapt/js/adapt.min.js". This is a combination of core code and plugin code. Third-party code libraries are separately stored in "[SCO]/libraries". An amazing amount of code remains human readable, especially for plugins. If you are in the unenviable position of needing to modify a plugin, consider creating a test course using the same version of the framework and same version of the component. (Find version numbers in "[SCO]/adapt/js/build.min.js" and download versioned code from the Adapt repositories.) Complete your plugin modifications in the test course and run grunt build. Finally, compare the appropriate section of "adapt.min.js" from the test course with "adapt.min.js" from the SCO. Incorporate the new code when you feel confident you know where it belongs.
Zip it up
Once you've completed your edits, you'll want to re-zip the SCO. Using File Explorer or Finder, navigate to and enter the SCO folder. Select all the folder's contents. (DO NOT zip up the root folder of the SCO; zip up its contents.) Right click to display the context menu, and select an option that produces a compressed archive file.
Rename the new zipped SCO to distinguish from the original. I recommend including either a date-time stamp or a version number.
Concluding tip
Keep in mind that the Adapt build reflects the source code. In some circumstances it is possible to recreate the project files. This is achieved most easily with Adapt's core plugins because their repositories maintain versioned releases. But you may find other third party repositories are similarly well-maintained.
The entire "[SCO]/course" folder can be fitted within your test course.
The menu and theme will present challenges. These are the two most frequently customized plugins in a course. And the customizations tend to involve modifications to CSS styles ("adapt.css"), Handlebars templates ("templates.js"), and even to JavaScript ("adapt.min.js"). Be creative. A test course that utilizes standard versions of the Vanilla theme and the Box menu while carefully reusing the SCO's "adapt.css" and "templates.js," may bring you close to your goals.

 Chuck Lorenz
Chuck Lorenz