
On This Page
By default, every Adapt page will automatically start on a Menu page.

However, you may want to instead a landing page so that when your course loads, it starts on a specific page. To do this you'll need to use the Start Controller feature.
Authoring Tool
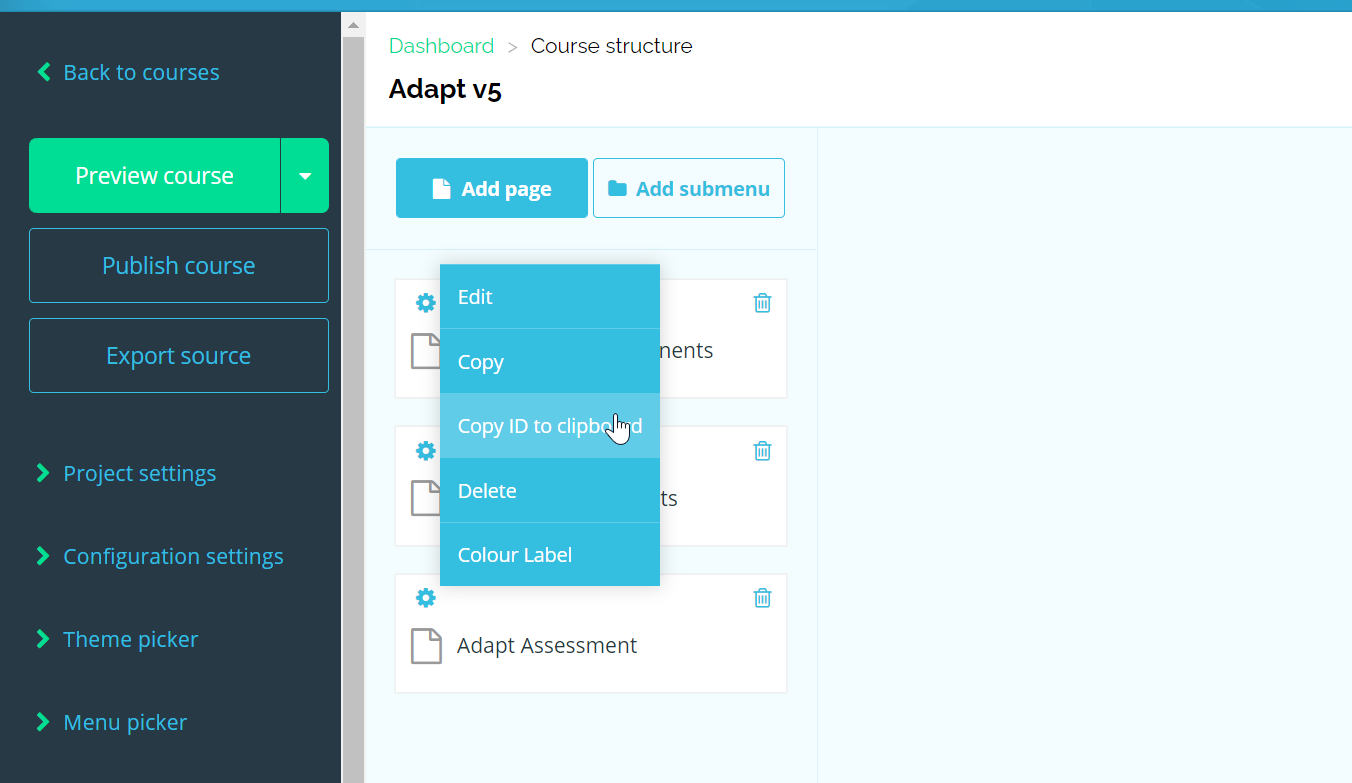
If you're using the Authoring Tool you'll first need to get the page ID of the page you'd like to start on. Go to the Course Structure page and select the cog of the page you'd like to start on and press Copy ID to clipboard.

A popup will appear confirming you've copied the ID, press OK to close it.
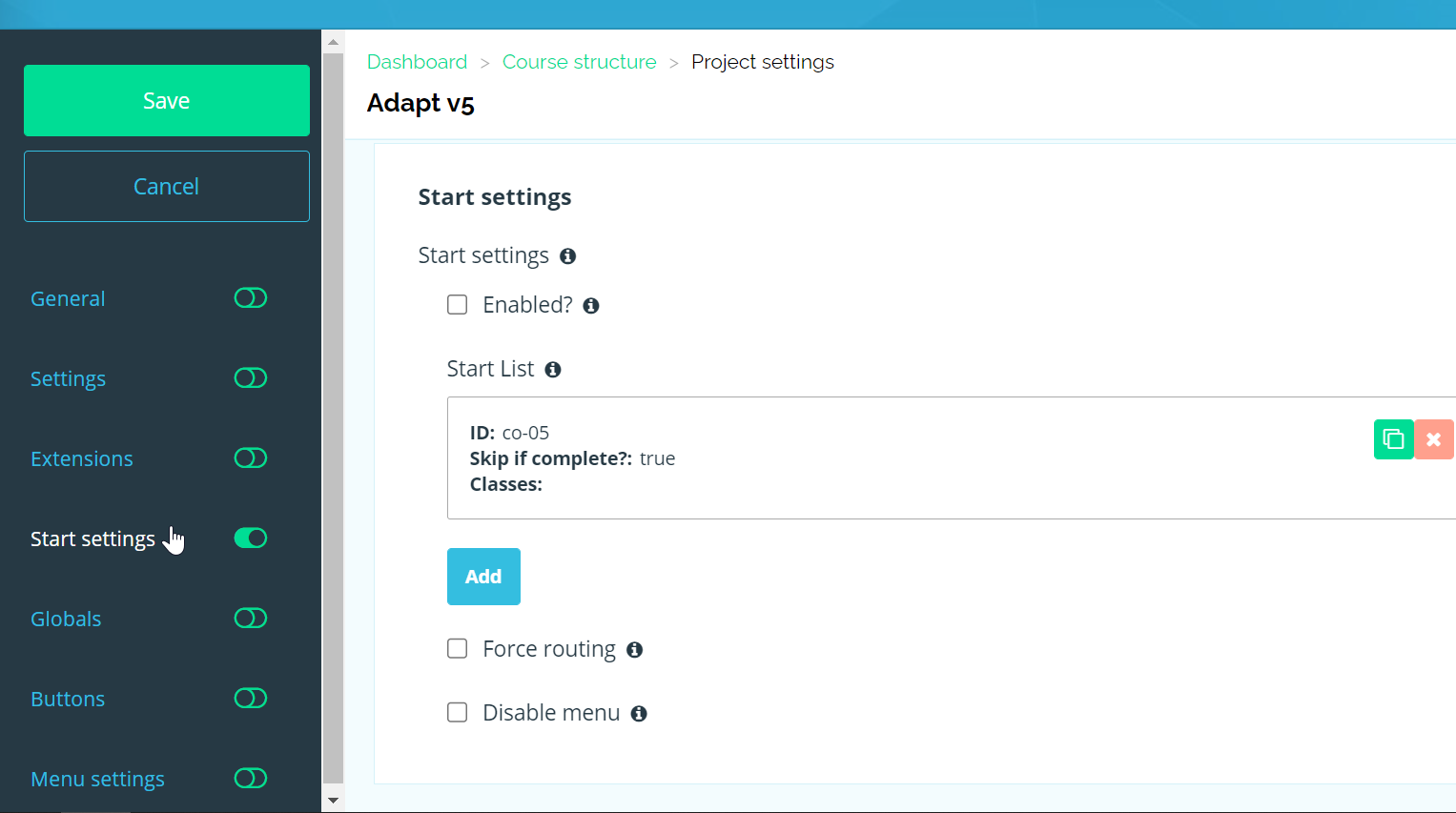
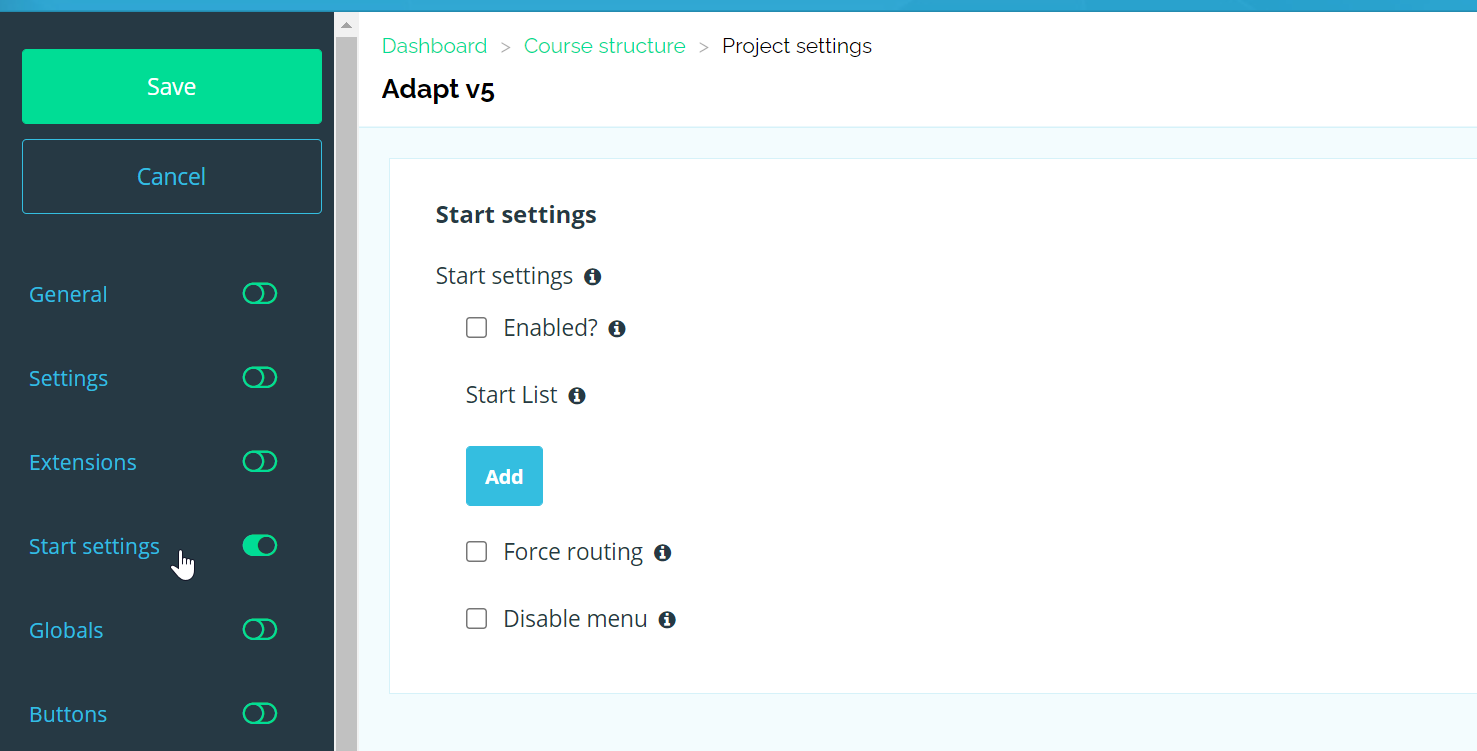
Now, go to Project Settings and click the Start Settings toggle from the context menu.

Enable the setting but pressing Enabled? Then under Start List press Add.
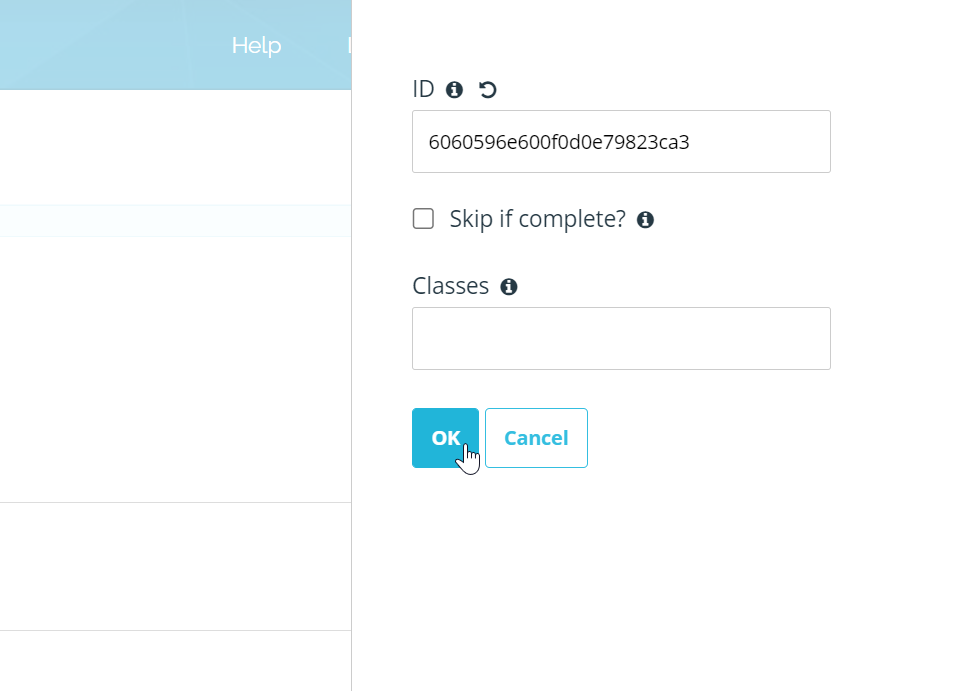
A drawer will appear from the right handside. Paste your page ID into the ID field and press OK. You may also add Skip if complete? If you want the learner to not be presented if the learner has completed the activity in a previous session.

The Force Routing setting can be used if you want to prevent users being able to circumvent the Start Controller by pasting another page ID directly into their browser.
The Disable menu setting can be used if you don't wish to have a menu. Only do this if you have a single page course or you have a way to navigate from page to page without a menu, for example using the Page Nav component.
Press Save to apply your changes and Preview Course to test them in your browser.
Framework
If you're using the Adapt Framework you have the same settings available to you. In the course.json file locate the _start attribute. If you can't find it you can paste it in (just make sure not to paste it inside another block).
"_start": {
"_isEnabled": true,
"_startIds": [
{
"_id": "co-05",
"_skipIfComplete": true
}
],
"_force": true
}More complex configuration of the Start Controller can be seen in the Adapt Wiki.

 Simon Date
Simon Date